transform
- 版本:CSS3
- 继承性:无
transform定义和用法
transform:none | matrix(<number>,<number>,<number>,<number>,<number>,<number>)? translate(<length>[,<length>])? translateX(<length>)? translateY(<length>)? rotate(<angle>)? scale(<number>[,<number>])? scaleX(<number>)? scaleY(<number>)? skew(<angle>[,<angle>])? skewX(<angle>) || skewY(<angle>)?
默认值:none
适用于:所有块级元素及某些内联元素
继承性:无
transform属性值
- none:
- 无转换
- matrix(<number>,<number>,<number>,<number>,<number>,<number>):
- 以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a,b,c,d,e,f]变换矩阵
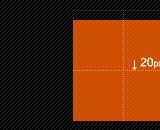
- translate(<length>[, <length>]):
- 指定对象的2D translation(2D平移)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
- translateX(<length>):
- 指定对象X轴(水平方向)的平移
- translateY(<length>):
- 指定对象Y轴(垂直方向)的平移
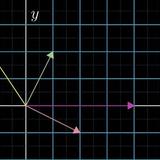
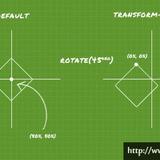
- rotate(<angle>):
- 指定对象的2D rotation(2D旋转),需先有transform-origin属性的定义
- scale(<number>[, <number>]):
- 指定对象的2D scale(2D缩放)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认取第一个参数的值
- scaleX(<number>):
- 指定对象X轴的(水平方向)缩放
- scaleY(<number>):
- 指定对象Y轴的(垂直方向)缩放
- skew(<angle> [, <angle>]):
- 指定对象skew transformation(斜切扭曲)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
- skewX(<angle>):
- 指定对象X轴的(水平方向)扭曲
- skewY(<angle>):
- 指定对象Y轴的(垂直方向)扭曲
transform说明
- 对应的脚本特性为transform。
transform浏览器支持
- 浅绿 = 支持
- 红色 = 不支持
- 墨绿 = 部分支持
- 橙色 = 实验性质
| 支持版本\类型 | IE | Firefox | Safari | Chrome | Opera |
|---|---|---|---|---|---|
| 版本 | 6-8 | 4-18 | 5.1.7 | 13-23 | 11.5-12.5 |
| 版本 | 9-10 |
transform实例

不得不提到CSS3的transform,也就是变换。这篇文章概括了在实现时对transform的理解与总结。注:文中的图片多数截取自视频:线性代数的本质...3小时前

改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix...2016年12月12日

延迟时间)。figcaption标签,一般应用于图片加标题的块。二、HTML结构:三、css的写法和注意点:figure{margin:0;padding:0...2016年7月24日
v>CSS代码块:body{cursor:url("img/openhand1.png"),auto;}.big_box{width:500px;height:500px...2016年6月23日

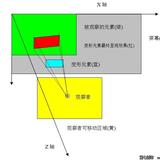
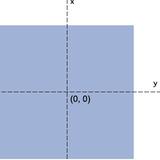
×目录[1]坐标轴[2]透视[3]变形函数[4]透视函数[5]变形原点[6]背景可见[7]变形风格前面的话本文将详细介绍关于transform变形3D的内容...2016年4月7日
skewx skewy(degs):控制倾斜度的。4)scale:用来放大缩小效果,传比例值。5)matrix:css矩阵。2.transition:过渡。是一个简单的动画属性...2015年10月11日
com/chengxinsun_717126/blog/static/31145818200911511184396/CSS:text-transform2009-12-0511:18:43|分类...2014年10月7日
发布于2014-04-09 13:54:12css3动画属性系列之transform细讲移动translatetranslate1、translate(x,y) 水平方向和垂直方向同时移动...2014年4月9日

在CSS2.1中,我们的页面都是静态的,网页设计师也习惯把它作为页面效果的设计工具。但往往有些页面效果不只是静态的,比如说,如何实际移动一些元素...2015年1月23日
近来,HTML5和CSS3的发展速度还是很可观的,国内外不乏一些大站,酷站都在使用最新的技术。面对新的技术,我们该如何正确的把握和使用到今后的项目实战中呢?针对这一问题,浩子决定剖析CSS3...2015年3月3日
用法:transform:translate(45px)或者transform:skew(45px,150px);参数表示移动距离,单位px,一个参数时:表示水平方向的移动距离;两个参数时...2015年8月27日
1、transform属性transform变换包括:rotate(Xdeg)(旋转),按顺时针旋转X度,默认的坐标原点在变换物体的中心scale(水平比例,垂直比例)(伸缩),取1则表示不伸缩tr...2015年5月27日

css3transform和transition效果——————————————————...2015年11月22日
解决4使用animation即可对动画的每一帧进行详细的设计。查看动画实现的更多例子,请访问github——css3动...2015年9月14日

矩阵中是数值:→而所谓矩阵的计算,就是两个方阵的人(可以想象成古代的方阵士兵)相互冲杀。CSS3中的矩阵CSS3中的矩阵指的是一个方法...2014年10月17日
transform属性。none : 定义不进行转换。matrix(n,n,n,n,n,n):定义 2D 转换,使用六个值的矩阵。matrix3d(n,n,n,n,n,n,n,n...2015年12月23日

css3属性transform和transform-origin“画”时钟效果图前言八哥:哈喽,大家好!好攻城狮就是我就是你们的小八,欢迎收听你的月亮。。。哦不...3月10日

CSS3中比较安全的动画(对于性能来说),其中有一些动画属性,来执行不同的变化.今天我们来了解skew的变化原理.skew,其实使用的频率不是很高,当然也没有最低...2015年12月10日
ition:允许CSS属性值在一定的时间区间内平滑的过渡,需要事件的触发,例如单击、获取焦点、失去焦点等transition:propertydurationtiming-functiondelay...2016年7月14日

数值是以倍数的方式变化.他也可以分开定义scaleX,scaleY;根据自己的需要设定.CSS代码案例:.scale{width: 100px...2015年12月12日