JavaScript
学习JavaScript前端知识,包括JavaScript对象、函数、方法和属性,编写基础JavaScript代码,分享JavaScript资源等
JavaScript闭包特性详解
今天来总结一下js闭包的那些事,以及遇到的坑和解决方法,希望对你有所帮助。
浅谈JavaScript中的闭包
js闭包是指有权访问另一个函数作用域中的变量的函数,个人认为js闭包最大的用处就是防止对全局作用域的污染。闭包最神奇的地方就是能在一个函数外访问函数中的局部变量,把这些变量用闭包的形式放在函数中便能避免污染。
JS执行上下文和堆栈详解
本文分享 了JavaScript基础的两个方面:执行上下文和调用堆栈。每当JavaScript代码运行时,它都在执行上下文中运行;调用栈则可以在脚本调用多个函数时,跟踪每个函数在完成执行时应该返回的控制点。
JavaScript事件委托代理和函数封装详解

JavaScript事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。当用事件委托的时候,根本就不需要去遍历元素的子节点,只需要给父级元素添加事件就好了,这样可以大大的减少dom操作,这才是事件委托的精髓所在。
scrollIntoView与scrollIntoViewIfNeed学习及应用

最近做一个移动专题中看到别人使用这个API实现进入页面就能置顶特定的元素,看了一下文档才发现还可以解决Android下虚拟键盘出来而页面没有上移的情况。今天一起来看看scrollIntoView与scrollIntoViewIfNeed的API以及实际应用。
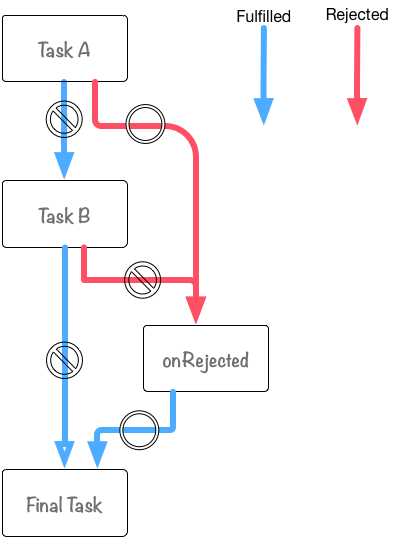
JavaScript Promise对象详解
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise是一个对象,从它可以获取异步操作的消息。Promise提供统一的API,各种异步操作都可以用同样的方法进行处理。
学习JavaScript Promise,一些代码收集理解

Promise是抽象异步处理对象以及对其进行各种操作的组件。
Promise把类似的异步处理对象和处理规则进行规范化, 并按照采用统一的接口来编写,而采取规定方法之外的写法都会出错。
js reduce方法使用教程
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
swiper垂直滚动子项内容加滚动
本文介绍了我在swiper垂直滚动时如何让子项内容支持原生滚动。
video播放器全屏兼容方案
在Github上有两个video的插件维护的比较积极,在Github里搜索video,排序选择最高star的,关于video播放器的分别是video.js和mediaelement,虽然video.js的数目很多,但我想只是因为它这个项目的 ...