JavaScript
学习JavaScript前端知识,包括JavaScript对象、函数、方法和属性,编写基础JavaScript代码,分享JavaScript资源等
JS对象属性排序的小技巧
本文讲一个小技巧,那就是通过Object.keys(item).sort()来定义JSON.stringify()的第二个参数,从而使得对象属性有了排序,解决了我们前文提到的顺序不一样导致无法过滤重复数组。
JSON.stringify()妙用
JSON.parse() 取一个JSON字符串并将其转换为JavaScript对象。JSON.stringify() 取一个JSON对象,并将其转换为JSON字符串。
从一个数组中移除重复对象
在JavaScript项目实践中,我们可能会经常需要移除重复对象的例子,本文通过一个案例来详细解答,并给出了最优解,希望对你有所帮助。
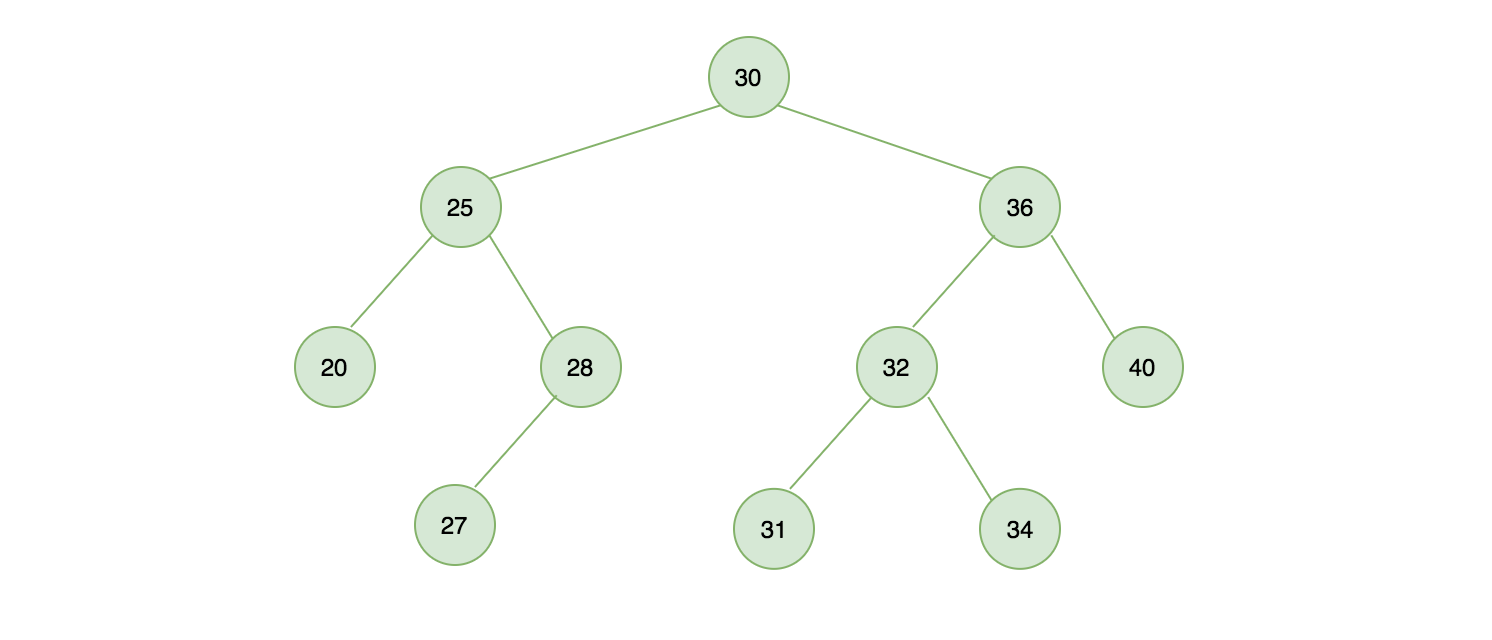
实现一个二叉搜索树(JavaScript 版)

二叉树在计算机科学中应用很广泛,学习它有助于让我们写出高效的插入、删除、搜索节点算法。二叉树的节点定义:一个节点最多只有两个节点,分别为左侧节点、右侧节点。
(a ==1 && a== 2 && a==3) 有可能是 true 吗?
在前端博客群里的面试题学到的东西,什么时候 a ==1 && a== 2 && a==3 为 true?勾起了我对数据类型转换的兴趣和总结。
JavaScript数组循环的几种写法,包含ES6
利用Javascript map(),reduce()和filter()数组方法可以帮助您编写更加声明性、流畅的风格代码。
JS节流和防抖的区分和实现详解
本文主要介绍的是关于JS中比较常用的函数:节流函数和防抖函数,从概念、使用场景到代码简单实现做了一个详细的区分。希望对你有所帮助。
JavaScript面试中常考的字符串操作方法大全,包含ES6
对于JavaScript字符串操作方法,你真的全部掌握了吗?来看看这篇面试中常考的字符串操作大全,包含最新的ES6字符串操作方法,值得收藏哦。

