HTML
分享优秀的HTML代码、HTML案例、HTML模板、HTML工具、HTML开发动态等HTML资源
关于form与表单提交操作的一切

如果一个表单里面有一个type="submit"的button、或者type="submit"的input,或者type="image"的input,点击则会触发表单提交动作。如果没有给action加一个默认值,为空白的时候,当你刷新页面时,会弹出一个警告框提示你已经填入表单,刷新数据将会丢失。
HTML 自定义元素教程

组件是 Web 开发的方向,现在的热点是 JavaScript 组件,但是 HTML 组件未来可能更有希望。本文就介绍 HTML 组件的基础知识:自定义元素(custom elements)。
div被iframe遮住(flash遮住),z-index不起作用的解决方法
某些情况下,iframe的级别会大于div,无论你设置z-index为多大,类似的select也有这种情况,本文说说我遇到关于div放在iframe上面,被iframe遮住是如何解决的。
[转载]浏览器是如何渲染的呢
![[转载]浏览器是如何渲染的呢](http://qdkfweb.cn/d/uploads/2016/08/Render-Process.jpg)
浏览器是如何渲染的呢?本文简单的阐述了浏览器的解析3个东西:DOM、CSS和JavaScript;接着浏览器引擎会通过DOM Tree 和 CSS Rule Tree 来构造 Rendering Tree;最后通过调用操作系统Native GUI的API绘制。
HTML Script标签的相关知识
关于script这个经常使用的标签,你了解多少,这个script标签随着改善,增加了一些html5的东西,比如async 和 defer,crossorigin,for / event等。
CSS图标文字对齐和表单输入框文字对齐兼容
张鑫旭的一篇文章,讲到20像素图标对齐和表单元素40像素对齐有所收获,谢谢@张鑫旭 ,很多观点跟平时的处理方式不谋而合,一般来说,我处理图标如果临近的话都会使用同样宽高,然后使用inline-block比较多,表单输入框和按钮以line-h ...
X-Frame-Options防止网页放在iframe中
在自己新做的一个网站“开发头条”上发现用iframe嵌入github的内容时,一篇空白,什么东西都没有。打开chrome 调试,发现里面输出一个错误提示:Refused to display 'https://github.com/hwclass/awesome-sound' in a frame because it set 'X-Frame-Options' to 'deny'. 你认识这个东西吗?
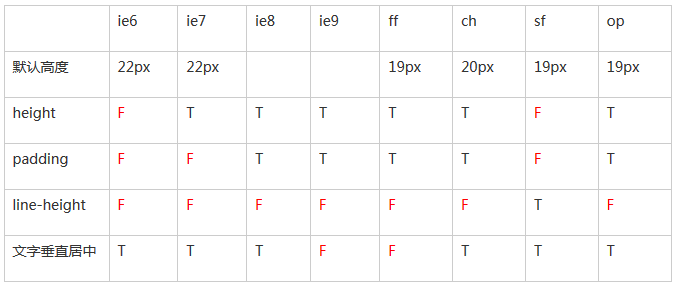
css select样式兼容

之前写过一篇CSS select样式优化的文章,不知道使用的人有多少,但我觉得就select本身来说,设计弄得再美观,还不如实实在在的用浏览器默认的样式稍加调整,给用户最自然的使用,同时也释放了前端人员的困扰和浏览器的性能压力等。 来看看各 ...
IE6下 select z-index无效而遮挡div
在IE6下,select是一个浏览器控件,有一个诡异的bug,那就是z-index无效,当出现弹窗在select上面时,select会诡异的出现在你的最前面。 解决方法有三种: 1.用 iframe 包裹 select 元素 使用ifram ...
HTML元素之script的相关属性
script表单元素在里面增加了一个HTML5的标签async,脚本可以通过异步运行,而不是阻塞型的。