之前写过一篇CSS select样式优化的文章,不知道使用的人有多少,但我觉得就select本身来说,设计弄得再美观,还不如实实在在的用浏览器默认的样式稍加调整,给用户最自然的使用,同时也释放了前端人员的困扰和浏览器的性能压力等。
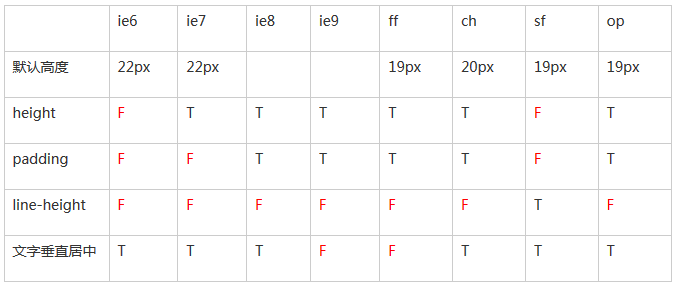
来看看各大浏览器中select的css属性支持程度

由于ie6不支持height、lineheight和padding,所以我们需要对他特殊处理。
IE7只支持height属性,Safari支持line-height属性。
假设一个select的设计稿是28像素,可以得到下面比较好的兼容代码:(采用降级的思想,对ie6和ie7只用默认高度22px,其他实现)
select{height: 28px; line-height: auto; vertical-align: middle; height: 22px\9; padding: 3px 0\9; box-sizing:content-box; font-size: 13px;}
:root select{padding: 0; height: 28px;}演示:
参考:
http://ued.ctrip.com/blog/?p=3229
http://blog.baiwand.com/?post=163
