前端开发头条,分享互联网最热门的前端开发教程和前端开发资源!
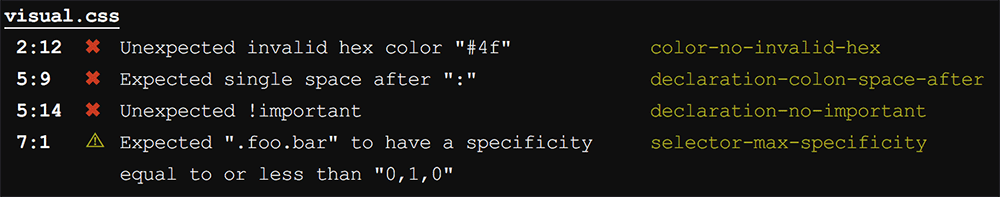
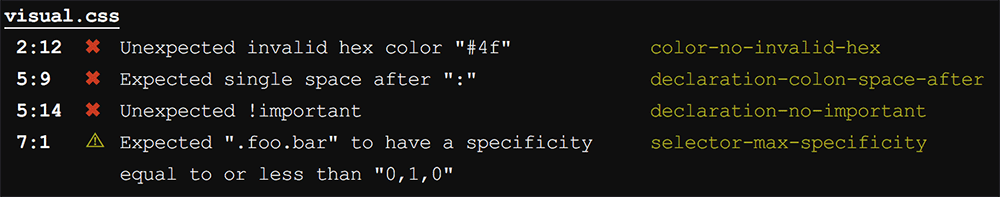
当你书写大量的CSS代码时,可能会出现不止一个的错误。可能需要某个工具来阻止你CSS书写的错误。 可能,有的时候你的错误真的是一个bug。也有可能仅仅因为草率造成的不一致或者不明确的代码风格。可能它们当中的许多看起来微不足道(取决于你的性子 ...
一个 Web 页面的展示,简单来说可以认为经历了以下下几个步骤。 JavaScript:一般来说,我们会使用 JavaScript 来实现一些视觉变化的效果。比如做一个动画或者往页面里添加一些 DOM 元素等。 Style:计算样式,这个过 ...
回首过往,我作为专业的web开发人员的旅程一点也不糟糕,虽然过程并不总是一帆风顺。对于我们许多人来说,工作是为了生活,但如果你愿意的话,工作并不会阻碍你感到快乐。
本文详细的介绍了reactjs的基础概念,具体实例,编译,组件和实践,最后还给出了一些答疑,绝对是了解
哇!一篇文章带你看遍排序算法,这是一篇干货,通过本文将了解有哪些排序算法,它们的原理、性能、优化和代码。
经典的面试题,当我们在浏览器中输入地址,发生了什么?来看看这位伙伴的6步骤。1.域名解析、2.发起TCP的3次握手、3.发起HTTP请求……
同步和异步关注的是消息通信机制
阻塞和非阻塞关注的是程序在等待调用结果(消息,返回值)时的状态.
这篇文章主要分析了什么样的文章受欢迎,以及如何去推广自己的原创文章,让更多的人知道你,提高你的影响力等,看后对我受益匪浅,我感觉自己还是过于保守了,以后尽量改进,听从别人的意见。
@Barret李靖 分享的一些关于JavaScript的读书笔记,写到了一些与平常不注意的JavaScript细节,帮助你更好的理解代码的源头。值得看看。
编辑导语:JavaScript调试方法,常见使用alert和console来定位出错和输出的结果是否是想要的,在chrome中,还可以使用断点来看运行的情况等,本文介绍了比较全面的调试方法,你知道console.table,console.log('%c前端开发博客','font-size:40px');一起看看。