前端开发代码
前端开发代码分享优秀的jquery代码,html代码,css代码等前端开发技术
js时间转化为几天前,几小时前,几分钟前
将时间戳转换为几个月前,几周前,几天前,几分钟前的形式。通过JavaScript计算当前时间与定义的时间的对比,匹配不同时间段的值。
user-modify和contenteditable新属性

看到张鑫旭的一篇文章:小tip: 如何让contenteditable元素只能输入纯文本,说到了几个我不曾了解的内容,user-modify和contenteditable的新属性。user-modify属性,用来控制用户能否对页面文本进行编辑。与标签的contentEditable属性类似。
Ajax无限滚动加载数据
很流行的瀑布流式布局,如何判断内容是否需要加载接口,什么时候开始加载合适,加载到什么地方停止?来看看这个简单的思路。
ie hack 第二波
1.浮动层固定兼容IE6 position:fixed的最佳解决方案
2.Respond.js让IE6-8支持CSS3 Media Query
3.IE6打开提示已终止操作,无法打开的原因及解决方法
4.去掉IE6下的链接虚线框
移动端CSS3垂直居中对齐
在移动前端制作中,很多新的CSS3特性能够帮助我们更好的制作。例如这个垂直水平居中问题,就有一个简单的代码可以解决:利用CSS3的translate
jquery风格的fadeIn()和fadeOut()
昨天发的一篇fadeIn和fadeOut的代码,发现在手机上有点问题。今天发现这篇还支持ie浏览器的,作者的分析很多,看代码更舒服。
JavaScript fadeIn与fadeOut,原生js实现fadeIn和fadeOut
使用jQuery可以轻松使用fadeIn()和fadeOut()这两个动画方法。JavaScript的代码又如何,看看下面的代码:
JavaScript常见跨域思路代码

本文转载自知字而智《详解跨域问题》 前两天,有个朋友说他公司需要利用跨域来解决一些问题,他自己不是很清楚,问了我,我只记得当初鹏鹏老师教过利用jsonp来解决跨域问题,但是那会没实际去操作跟应用。相应的理解也就停留在最表层上 ...
div设置高度铺满100%
在做移动端时,需要将某个背景放到最底部,使用绝对定位方法来定义某个背景层放在最底部,然而有些页面并没有全部铺满,这时候就会发现最底部的背景没有贴底部。显然不符合要求,可以通过js调整div为网页的高度,有没有可以用css搞定的呢?来看看我的做法:
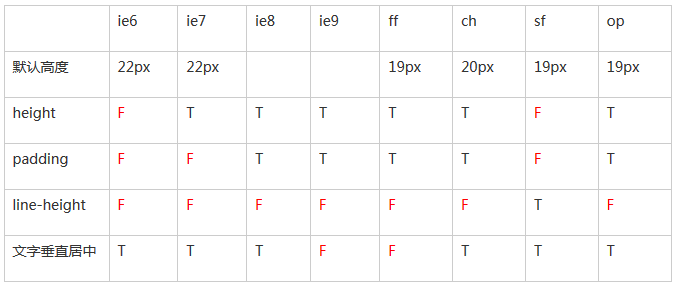
css select样式兼容

之前写过一篇CSS select样式优化的文章,不知道使用的人有多少,但我觉得就select本身来说,设计弄得再美观,还不如实实在在的用浏览器默认的样式稍加调整,给用户最自然的使用,同时也释放了前端人员的困扰和浏览器的性能压力等。 来看看各 ...