用CSS3来实现文字特效的渐变效果看网上有几种实现方法,本文先讲使用canvas来实现文字特效,canvas有专门文本属性和方法。
| 属性 | 描述 |
|---|---|
| font | 设置或返回文本内容的当前字体属性 |
| textAlign | 设置或返回文本内容的当前对齐方式 |
| textBaseline | 设置或返回在绘制文本时使用的当前文本基线 |
| 方法 | 描述 |
|---|---|
| fillText() | 在画布上绘制“被填充的”文本 |
| strokeText() | 在画布上绘制文本(无填充) |
| measureText() | 返回包含指定文本宽度的对象 |
font属性
font 属性设置或返回画布上文本内容的当前字体属性。
font 属性使用的语法与 CSS font 属性相同。
| 默认值: | 10px sans-serif |
|---|---|
| JavaScript 语法: | context.font=”italic small-caps bold 12px arial”; |
textAlign属性
textAlign 属性根据锚点,设置或返回文本内容的当前对齐方式。
通常,文本会从指定位置开始,不过,如果您设置为 textAlign=”right” 并将文本放置到位置 150,那么会在位置 150 结束。
提示:使用 fillText() 或 strokeText() 方法在实际地在画布上绘制并定位文本。
| 默认值: | start |
|---|---|
| JavaScript 语法: | context.textAlign=”center|end|left|right|start”; |
textBaseline属性
textBaseline 属性设置或返回在绘制文本时的当前文本基线。
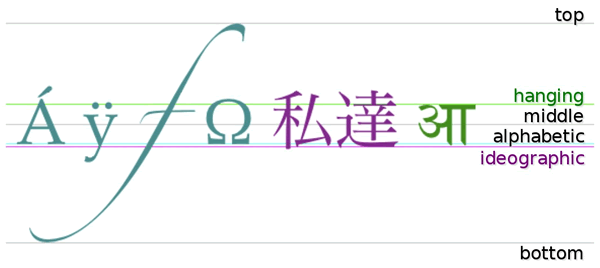
下面的图示演示了 textBaseline 属性支持的各种基线:

注释:fillText() 或 strokeText() 方法在画布上定位文本时,将使用指定的 textBaseline 值。
| 默认值: | alphabetic |
|---|---|
| JavaScript 语法: | context.textBaseline=”alphabetic|top|hanging|middle|ideographic|bottom”; |
fillText()方法
fillText() 方法在画布上绘制填色的文本。文本的默认颜色是黑色。
提示:请使用 font 属性来定义字体和字号,并使用 fillStyle 属性以另一种颜色/渐变来渲染文本。
JavaScript 语法:
context.fillText(text,x,y,maxWidth);
参数值
| 参数 | 描述 |
|---|---|
| text | 规定在画布上输出的文本。 |
| x | 开始绘制文本的 x 坐标位置(相对于画布)。 |
| y | 开始绘制文本的 y 坐标位置(相对于画布)。 |
| maxWidth | 可选。允许的最大文本宽度,以像素计。 |
strokeText()方法
strokeText() 方法在画布上绘制文本(没有填色)。文本的默认颜色是黑色。
提示:请使用 font 属性来定义字体和字号,并使用 strokeStyle 属性以另一种颜色/渐变来渲染文本。
JavaScript 语法:
context.strokeText(text,x,y,maxWidth);
参数值
| 参数 | 描述 |
|---|---|
| text | 规定在画布上输出的文本。 |
| x | 开始绘制文本的 x 坐标位置(相对于画布)。 |
| y | 开始绘制文本的 y 坐标位置(相对于画布)。 |
| maxWidth | 可选。允许的最大文本宽度,以像素计。 |
measureText()方法
measureText() 方法返回包含一个对象,该对象包含以像素计的指定字体宽度。
提示:如果您需要在文本向画布输出之前,就了解文本的宽度,那么请使用该方法。
JavaScript 语法:
context.measureText(text).width;
参数值
| 参数 | 描述 |
|---|---|
| text | 要测量的文本。 |
代码实例:

代码:
[dmengl2v]
var bg = document.getElementById('bg');
var ctx=bg.getContext('2d'); //画布
ctx.font='bold 30px Microsoft Yahei'; //定义画布字体
ctx.fillText('前端博客',10,40); //书写‘前端博客’
ctx.font='20px Arial';
var grd = ctx.createLinearGradient(0,0,bg.width,0); //渐变
grd.addColorStop("0","magenta");
grd.addColorStop("0.5","blue");
grd.addColorStop("1.0","red");
ctx.fillStyle=grd; //使用渐变填充
ctx.textAlign='center';
ctx.textBaseline='middle';//
ctx.fillText('CaiBaoJian.Com',150,90);
ctx.closePath;
ctx.beginPath();
ctx.textAlign='start';
ctx.textBaseline='top';
ctx.font='30px SimSun';
ctx.strokeText('前端博客',10,120);
ctx.strokeStyle=grd;
ctx.font='30px Arial';
ctx.strokeText('qdkfweb.cn',10,180);[/dmengl2v]
另外还可以设置文字透明度:globalAlpha,画布的阴影:shadowColor、shadowOffsetX、shadowOffsetY等
