宝哥
一个5年的前端开发工作者,有3年前端开发文章,主要分享我日常前端开发经验。不积跬步,无以至千里、不积细流,无以成江海
css负边距自适应布局
使用CSS负边距实现3种自适应布局,1.单列定宽单列自适应布局,2.左右定宽中间自适应布局,3.两列等高自适应布局。利用负边距可以很灵活的实现自适应,希望这篇文章对你有所帮助。
学习JQuery插件开发教程

如果你跟我一样,jQuery属于入门级的,那么我建议你看我下一篇jQuery教程:自己动手开发jquery插件 ,这篇插件比较容易理解和模范,适合新手开发jQuery插件。推荐你去看一看。 在逛codeproject网站的时候,突然看到一篇 ...
CSS架构:最新最佳实践(摘录)

使用Normalize.css重置默认样式 大多数人推荐使用normalize.css重置默认样式,而不是使用由Eric Meyer写的非常流行的CSS Reset或者自己写的Reset。Normalize.css给所有浏览器的元素设置了一 ...
给前端博客添加了最近修改文章
经常更新文章,以前的文章有了新的变化和完善,有必要列出来,所以我找了一个最新修改文章,添加在侧栏了。 代码来自zww // Recently Updated Posts by zwwooooo | zww.me function recen ...
inline-block代替浮动布局float:left列表布局最佳方案
基于各位前辈的辛勤劳动,下面得出使用inline-block替换float:left;的最佳方案。 html代码 <div class="list"> <ul> <li><img src="imag ...
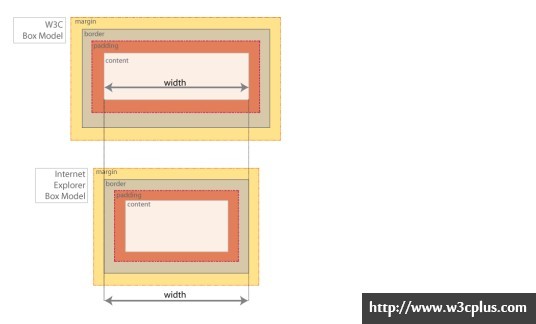
前端基础二:css盒子模型

CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。 CSS 框模型概述 元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外 ...
前端基础一:Doctype? 行内元素和块级元素
问题1:Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义? <!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 X ...
每位设计师都应该拥有的50个CSS代码片段
面对每年如此多的 新趋势 ,保持行业的领先是个很困难问题. 网站设计者和前端工程师都已经全面的使用 CSS3 properties, 决定这些的是 浏览器支持 和新的特性. 但是还是有些优秀的CSS2代码片段和CSS3一起运行中. 这篇文字 ...
github常用操作命令
总结一下Ubuntu下github常用的命令,设置部分跳过,假设repository的名字叫hello-world: 1.创建一个新的repository: 先在github上创建并写好相关名字,描述。 $cd ~/hello-world ...
css专题学习-浏览器兼容性问题目录
此帖是我所分享的浏览器兼容性问题相关的所有目录。 【分享】浏览器兼容性问题综述 — 正确的认识浏览器兼容性问题 【分享】你的元素居中对齐了吗? — 关于 ‘text-align:center’ ...