宝哥
一个5年的前端开发工作者,有3年前端开发文章,主要分享我日常前端开发经验。不积跬步,无以至千里、不积细流,无以成江海
Linux下vi命令
vi命令最常用的可能是编辑和保存,自己经常忘记,进入文件时vi file.name。退出是:q,不保存退出是:q!。保存并退出:x。
jquery点击滑动到某个位置
点击向下滚动到某个位置,比较常用的一个功能,只需要一个简单的函数就可以滑动到任意你需要的地方,默认点击之后是返回顶部。
JS最新手机号码检验正则表达式
看到网上很多代码都很复杂,还包括以中文开头的86,17951,其实谁会填这么多,无非是检验一下他们是否位数对不对,开头有没有写错而已。下面我们从百度百科的手机号码历程来看:现在的手机号码段有联通、移动和电信。
CSS实现1像素div高度兼容IE6
在IE6中如果使用height:1px定义一个盒子的高度,会出现比1像素更大的误差,如果实现兼容,本文说到三种方法能够帮助你。
优秀的程序员
我算是靠坑蒙拐骗进了程序员的门,然后一路狂奔。26 岁之前几乎没有任何写代码的经验,研究生毕业却意外选择了一家不可能提供培训的初创公司,在每日担忧公司倒闭、害怕被炒鱿鱼以及同事冷落白眼的三重压力下逆流而上,一年半后离职,已是拥有 500 万 ...
程序员如何做到『编程速度又快,Bug 数量又少』?
有网友在 Quora 提问:如何把自己训练得『编程速度又快,Bug 数量又少』?下面是 Glyn Williams 的回复很精彩,4.5 k 赞。 三个程序员被要求穿过一片田地,到达另一侧的房子。 菜鸟程序员目测了一下之间很短的距离,说:“ ...
关于职场和职业发展的一些心得
来自:阿当个人空间 上一次写这个文章的时候,是三年前。传送门:关于职场和职业发展的一些心得 三年间又发生了很多事,有很多新的心得,分享给大家。 1)沟通问题 沟通非常非常重要,绝大部分的难易、效率、成败问题最后都能归因到沟通环节上。责任越大 ...
使用canvas来绘制图形

原文:Mozilla 栅格 在我们开始画图之前,我们需要了解一下画布栅格(canvas grid)以及坐标空间。上一页中的HTML模板中有个宽150px, 高150px的canvas元素。如右图所示,canvas元素默认被网格所覆盖。通常来 ...
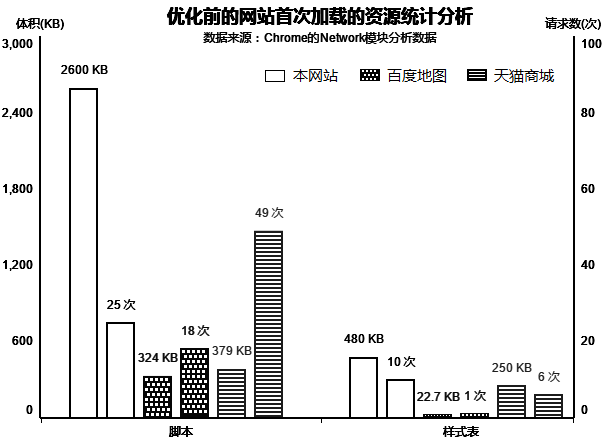
Web前端性能优化实践

摘要: 本文记录了笔者所参与的一个网站平台开发中所采取的Web前端性能优化技术,对优化前后的性能进行分析对比,表明了Web前端性能优化的有效性和必要性。由于水平有限,针对该网站所作的测试肯定存在不科学、不合理的地方,不当之处请谅解。本文仅供 ...
