宝哥
一个5年的前端开发工作者,有3年前端开发文章,主要分享我日常前端开发经验。不积跬步,无以至千里、不积细流,无以成江海
性能调优之Javascript内存泄漏

1.什么是内存泄漏? 内存泄漏是指分配给应用的内存不能被重新分配,即使在内存已经不被使用的时候。正常情况下,垃圾回收器在DOM元素和event处理器不被引用或访问的时候回收它们。但是,IE的早些版本(IE7和之前)中内存泄漏是很容易出现的, ...
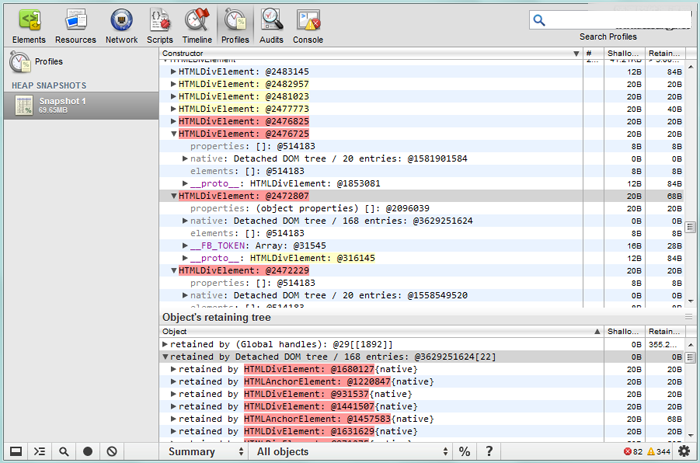
JS内存泄漏排查方法-Chrome Profiles
Google Chrome浏览器提供了非常强大的JS调试工具,Heap Profiling便是其中一个。Heap Profiling可以记录当前的堆内存(heap)快照,并生成对象的描述文件,该描述文件给出了当时JS运行所用到的所有对象,以及这些对象所占用的内存大小、引用的层级关系等等。这些描述文件为内存泄漏的排查提供了非常有用的信息。
HTTP状态码作用
HTTP状态码的作用是:Web服务器用来告诉客户端,发生了什么事。
状态码位于HTTP Response 的第一行中,会返回一个”三位数字的状态码“和一个“状态消息”。 ”三位数字的状态码“便于程序进行处理, “状态消息”更便于人理解。
三十而立,立的是什么?
三十而立,立的是什么? 1.有自己的知识储备和不断学习的态度——竞争力的来源; 2.安定平和的感情——相互扶持才是执子之手的真谛; 3.面对未知的勇气和决心——生活需要稳重而非沉重,坦然与信念并存; 4.一群患难与共的朋友——无论贫贱都会拥 ...
性能优化:使用GZIP来压缩网页
HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术。大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度。这一般是指WWW服务器中安装的一个功能,当有人来访问这个服务器中的网站时,服务器中的这个功能就将网页内容压 ...
JavaScript call()和apply()方法区别
基本用法 JavaScript 中通过call或者apply用来代替另一个对象调用一个方法,将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。简单的说就是改变函数执行的上下文,这是最基本的用法。两个方法基本区别在于 ...
JavaScript全局变量与局部变量
原文:深入理解JavaScript的变量作用域 在学习JavaScript的变量作用域之前,我们应当明确几点: JavaScript的变量作用域是基于其特有的作用域链的。 JavaScript没有块级作用域。 函数中声明的变量在整个函数中都 ...
JavaScript 7种数据类型和检测介绍
JavaScript 的数据类型 JavaScript 主要有如下7 种数据类型:字符串、数字、布尔、数组、对象、Null、Undefined 数据类型 说明 举例 字符串类型 使用双引号 ” 或单引号 ‘ 括起来的 ...

