CSS
分享优秀的CSS代码、CSS最新动态、CSS hack技术、CSS模板、CSS工具等CSS资源
栅格化系统学习和应用

栅格系统的形成 1692年,新登基的法国国王路易十四感到法国的印刷水平差强人意,因此命令成立一个管理印刷的皇家特别委员会。他们的首要任务是设计出科学的、合理的, 重视功能性的新字体。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon ...
css reset研究和项目常用样式总结
CSS Rest的来源 写css代码的时候,首先拿到手的是先对总体进行reset,好的css重置能够给项目开发带来很大的方便和快捷的开发,同时方便后面接手的人。 网络上的reset样式表有这么几个 我喜欢的reset结构 去看为之的一份文档 ...
CSS水平居中的四种方法
CSS水平垂直居中,特别是使用在列表的时候经常会用到的,本文分享了四种做法,有相对定位法、强制内联法、display:inline-block和display:table-cell方法。
css负边距自适应布局
使用CSS负边距实现3种自适应布局,1.单列定宽单列自适应布局,2.左右定宽中间自适应布局,3.两列等高自适应布局。利用负边距可以很灵活的实现自适应,希望这篇文章对你有所帮助。
CSS架构:最新最佳实践(摘录)

使用Normalize.css重置默认样式 大多数人推荐使用normalize.css重置默认样式,而不是使用由Eric Meyer写的非常流行的CSS Reset或者自己写的Reset。Normalize.css给所有浏览器的元素设置了一 ...
inline-block代替浮动布局float:left列表布局最佳方案
基于各位前辈的辛勤劳动,下面得出使用inline-block替换float:left;的最佳方案。 html代码 <div class="list"> <ul> <li><img src="imag ...
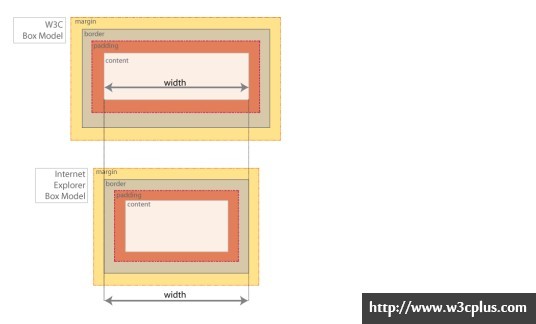
前端基础二:css盒子模型

CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。 CSS 框模型概述 元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外 ...
前端基础一:Doctype? 行内元素和块级元素
问题1:Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义? <!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 X ...
每位设计师都应该拥有的50个CSS代码片段
面对每年如此多的 新趋势 ,保持行业的领先是个很困难问题. 网站设计者和前端工程师都已经全面的使用 CSS3 properties, 决定这些的是 浏览器支持 和新的特性. 但是还是有些优秀的CSS2代码片段和CSS3一起运行中. 这篇文字 ...
