前端开发教程
分享优秀web前端开发教程,共同学习精彩的web前端开发。
前端规范(Front End Standards)
原文:Front End Standards 1. 规范说明 此为前端开发团队遵循和约定的代码书写规范,意在提高代码的规范性和可维护性。 此规范为参考规范,不全是硬性要求,部分硬性约定见下一条书写规范,统一团队编码规范和风格。让所有代码都是 ...
手机端页面自适应解决方案—rem布局
原文:手机端页面自适应解决方案—rem布局 相信很多刚开始写移动端页面的同学都要面对页面自适应的问题,当然解决方案很多,比如:百分比布局,弹性布局flex(什么是flex),也都能获得不错的效果,这里主要介绍的是本人在实践中用的最顺手最简单 ...
10年来感受的前端技术变化
未来的前端Web应用技术选型还有不小的变数,身为大龄前端技术人员,一方面感慨有些自己熟知的技术逐步落幕消亡,另外一方面又看到新事物不断出现,以种种方式改进和冲击着我们的开发方式。
Bootstrap 4 alpha改用SASS及新增主题

Bootstrap 4 alpha 发布,今天真是特别的日子,不仅仅是 Go 1.5 正式发布了,Bootstrap 4 周岁生日,同时还发布了 Bootstrap 4 的第一个 Alpha 版本。
使用HTML5 Canvas arc()绘制圆形/圆环

canvas怎么画圆?前段时间的一个项目做到这个玩意,研究了一下绘制圆环的方法。最终使用HTML5的画布标签来做。arc()是HTML5 canvas的一个API函数,作用是“创建弧/曲线(用于创建圆形或部分圆)”。本文先讲解如何绘制圆形以及一些应用。
使用canvas来绘制图形

原文:Mozilla 栅格 在我们开始画图之前,我们需要了解一下画布栅格(canvas grid)以及坐标空间。上一页中的HTML模板中有个宽150px, 高150px的canvas元素。如右图所示,canvas元素默认被网格所覆盖。通常来 ...
Web前端性能优化实践

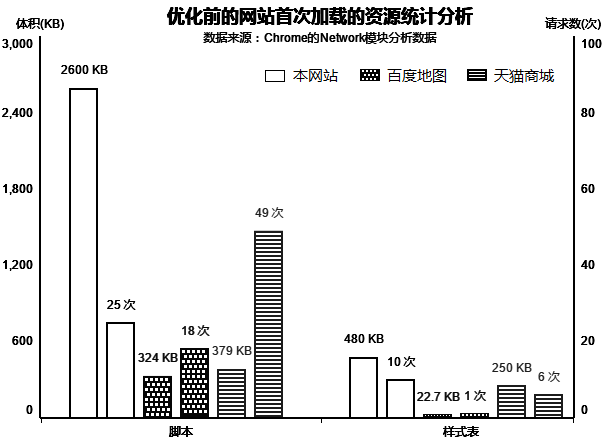
摘要: 本文记录了笔者所参与的一个网站平台开发中所采取的Web前端性能优化技术,对优化前后的性能进行分析对比,表明了Web前端性能优化的有效性和必要性。由于水平有限,针对该网站所作的测试肯定存在不科学、不合理的地方,不当之处请谅解。本文仅供 ...
js对象属性方法大总结
数组(Array):系列元素的有序集合; 详细演示请看:[js入门系列演示·数组 ] 属性: length:用于获取数组元素的个数,既最大下标加 1 方法: sort(function):在未指定排序号的情况下,按照元素的字母顺序排列,如果 ...
前端开发体系建设日记

前端开发体系建设日记 上周写了一篇 文章 介绍前端集成解决方案的基本理论,很多同学看过之后大呼不过瘾。 干货 fuck things 在哪里! 本打算继续完善理论链,形成前端工程的知识结构。但鉴于如今的快餐文化,po主决定还是先写一篇实战介 ...
HTML5之Audio音频标签学习
原文:使用 Audio API 自己动手设计HTML5音乐播放器 HTML5中的新元素标签 src:音频文件路径。 autobuffer:设置是否在页面加载时自动缓冲音频。 autoplay:设置音频是否自动播放。 loop:设置音频是否要 ...