前端开发
前端开发博客专注于前端开发,分享前端开发技术、前端开发教程、前端开发工具和前端开发资源等
四年前端带你理解路由懒加载的原理

本文通过搭建一个Vue的简单项目,引入了Vue-router组件,从页面的3个文件入手,详细介绍了怎么加载chunk和怎么执行module,从而介绍整个路由组件懒加载的过程,希望对你有帮助。
Vue.js 相关课程推荐,助你更好迎接Vue 3.0
今天给大家推荐一些比较好的Vue专栏课程,相比于零散的文章,这些专栏电子书会针对某个方向一系列的更新,能够帮助你更好迎接Vue 3.0。
Vue 3.0 beta 了!

Vue3 从年前到现在,终于出beta版本了。从官网中可以看到大部分主要的插件都有相关的版本了,但小右说了,暂时还不建议升级生产环境应用,升级指南和配套工具都还没完善,但是可以在新项目或者小项目里试用。
JS对象属性排序的小技巧
本文讲一个小技巧,那就是通过Object.keys(item).sort()来定义JSON.stringify()的第二个参数,从而使得对象属性有了排序,解决了我们前文提到的顺序不一样导致无法过滤重复数组。
JSON.stringify()妙用
JSON.parse() 取一个JSON字符串并将其转换为JavaScript对象。JSON.stringify() 取一个JSON对象,并将其转换为JSON字符串。
从一个数组中移除重复对象
在JavaScript项目实践中,我们可能会经常需要移除重复对象的例子,本文通过一个案例来详细解答,并给出了最优解,希望对你有所帮助。
JavaScript定时器的更多知识点

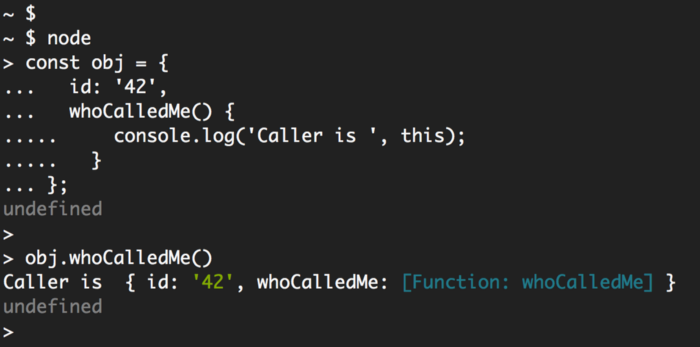
JavaScript定时器是window的一个对象接口,并不是JavaScript的一部分,它的功能是由浏览器实现的,在不同浏览器之间会有所不同。定时器也可以由node.js运行时本身实现。
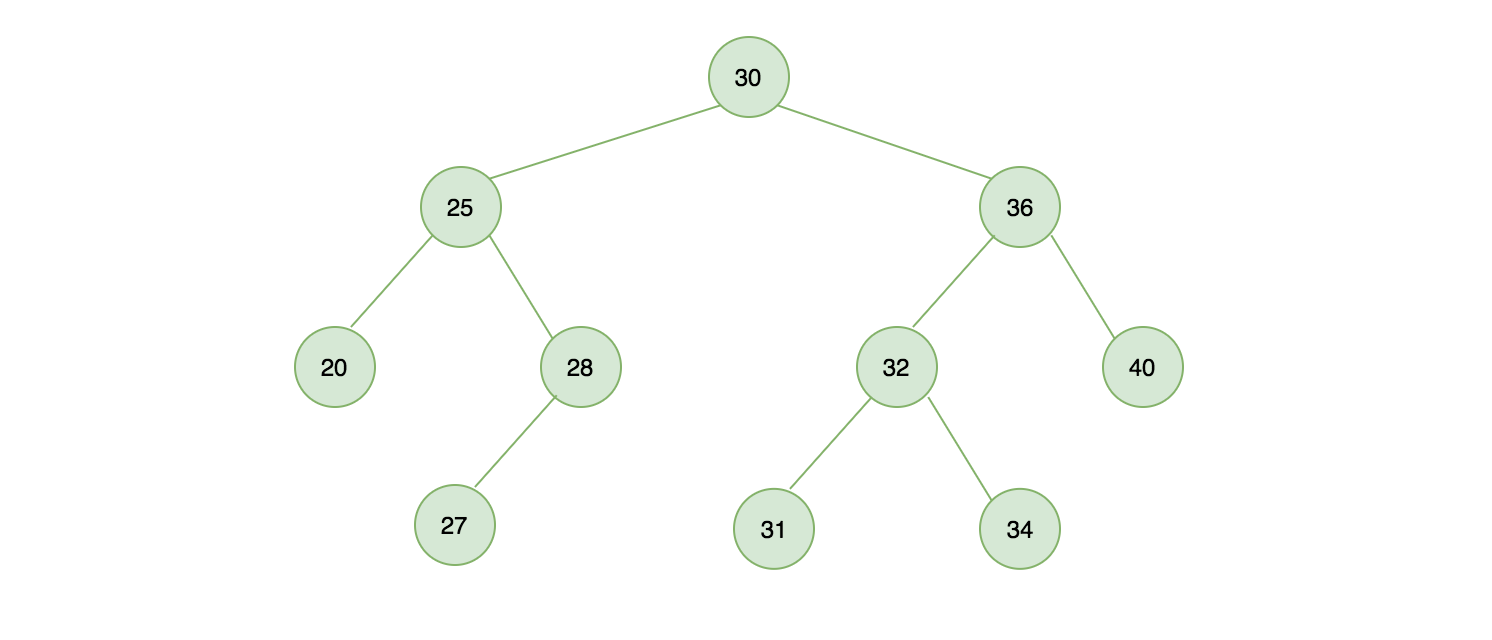
实现一个二叉搜索树(JavaScript 版)

二叉树在计算机科学中应用很广泛,学习它有助于让我们写出高效的插入、删除、搜索节点算法。二叉树的节点定义:一个节点最多只有两个节点,分别为左侧节点、右侧节点。
