前端性能
优化CSS重排重绘与浏览器性能

关于CSS重排和重绘的概念,最近看到不少这方面的文章,觉得挺有用,在制作中考虑浏览器的性能,减少重排能够节省浏览器对其子元素及父类元素的重新渲染;避免过分的重绘也能节省浏览器性能;优化动画,使用3D启用GPU硬件加速;慎重选择高消耗的样式,如box-shadow、border-radius、transform、css filters等。
前端性能优化最佳实践
这个系列的主题就是要告诉你一些前端性能优化的最佳实践,只需要一分钟,就可以优化你现有的代码。
Web前端性能优化实践

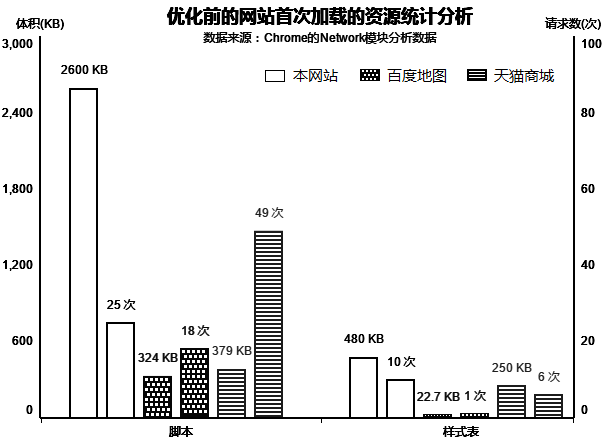
摘要: 本文记录了笔者所参与的一个网站平台开发中所采取的Web前端性能优化技术,对优化前后的性能进行分析对比,表明了Web前端性能优化的有效性和必要性。由于水平有限,针对该网站所作的测试肯定存在不科学、不合理的地方,不当之处请谅解。本文仅供 ...
前端开发体系建设日记

前端开发体系建设日记 上周写了一篇 文章 介绍前端集成解决方案的基本理论,很多同学看过之后大呼不过瘾。 干货 fuck things 在哪里! 本打算继续完善理论链,形成前端工程的知识结构。但鉴于如今的快餐文化,po主决定还是先写一篇实战介 ...
移动网站性能优化:网页加载技术概览

由于移动设备存在的环境限制,如低带宽,高延迟,小内存,低处理器性能的等,迫使开发者不得不想办法通过优化前端页面的性能来满足用户的性能预期。在强调如何解决移动端性能问题上,这篇文章总结了一些前端优化的案例,并且概括了一些加速页面的方法和策略。
用Fiddler模拟低速网络环境

有时候宽频网路用习惯了… 在开发的过程就比较少去考虑最佳化的问题… 但当有人反应说「你的网页好慢」 甚至当网路速度慢,会造成你的网页跳出什么啊哩不哒的bug时要如何重现呢? 我们可以用Fiddler 这套强大的Web Debugging 工 ...