今天无意发现几个非常有特色的Sublime Text2/3扁平化主题,其中有一个主题有两种色调方案:深色和浅色。而深色里面同时还配有几种不同的颜色:浅绿色、蓝色、绿色、橘色和黄色,是不是感到非常迫不及待要安装上了呢?来看看这个这个主题的大图:
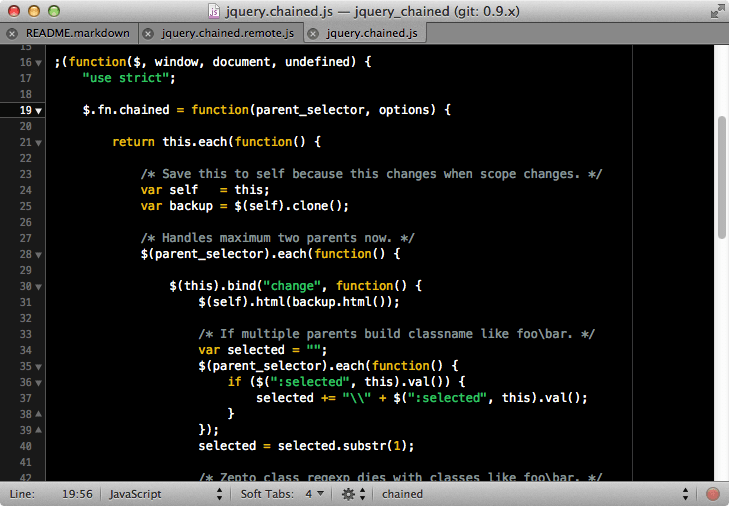
深色:

浅色:

深色多种配色:

安装方法:
直接使用Sublime Text的Package Control安装
1.win下Shift+Ctrl+P(Shift+Command+P on mac)调出命令行
2.输入install,找到Package Control: Install Package,回车
3.输入Theme – itg.flat,然后回车安装
4.选择Preferences > Color Scheme > Theme – itg.flat:

选项配置:
你可以配置主题的选项,具体设置方法参考项目的github主页:View the code on github
// for a dark theme use one of the following:
"theme": "itg.flat.dark.sublime-theme"
"theme": "itg.flat.dark.aqua.sublime-theme"
"theme": "itg.flat.dark.blue.sublime-theme"
"theme": "itg.flat.dark.green.sublime-theme"
"theme": "itg.flat.dark.orange.sublime-theme"
"theme": "itg.flat.dark.yellow.sublime-theme"
// for a light theme use:
"theme": "itg.flat.light.sublime-theme"
tab和侧栏配置:
Additional Settings:
// small tabs
"itg_small_tabs": true
"itg_xsmall_tabs": true
// Sidebar padding options
"itg_sidebar_tree_xsmall": true
"itg_sidebar_tree_small": true
"itg_sidebar_tree_medium": true
"itg_sidebar_tree_large": true
"itg_sidebar_tree_xlarge": true更多扁平化主题推荐:
另外一个是Flatland,可以搜索package control安装。