Bootstrap 图像
在本章中,我们将学习 Bootstrap 对图像的支持。Bootstrap 提供了三个可对图像应用简单样式的 class:
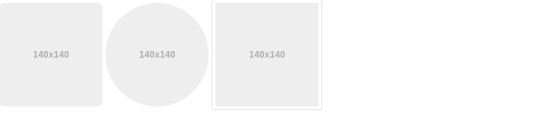
- .img-rounded:添加 border-radius:6px 来获得图像圆角。
- .img-circle:添加 border-radius:500px 来让整个图像变成圆形。
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
请看下面的实例演示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 图像</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<img src="img/download.png"
class="img-rounded">
<img src="img/download.png"
class="img-circle">
<img src="img/download.png"
class="img-thumbnail">
</body>
</html>
结果如下所示: